原来分享过一种 为 typecho 添加独立友链页面的方法 ,实现出来效果也不错,但是也存在一些小问题,此次,我对这些问题有针对性地做出了调整。
原有问题
- 代码不友好,对于新手来说几乎看不懂
- 需要修改主题,耦合性太强
- 只针对我用的主题有效,其他人用不了
解决思路
typecho 的 markdown 支持以!!!<-- html tag -->!!! 的方式嵌入 html 内容,所以可以把原来的脚本嵌入到这里面,这样就不用修改主题了。
为了使显示效果不过分依赖 css,我特意重写、精简了 css,同样把 css 也嵌入到 html tag 里面,使得与主题分离而独立。
如何使用
# 本页面仅作为演示使用
友链页面请转至 https://www.onesrc.cn/links.html
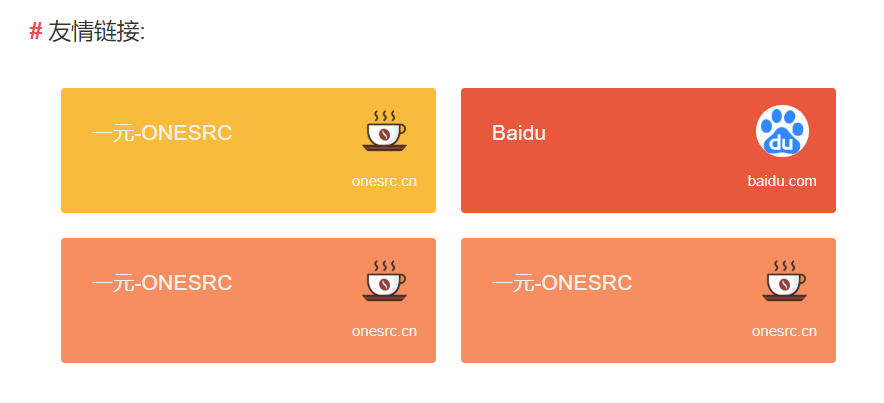
## 友情链接:
<ul class="flinks">
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://cdn.onesrc.cn/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
<li>Baidu</li>
<li>https://www.baidu.com/</li>
<li>https://www.baidu.com/favicon.ico</li>
<li>baidu.com</li>
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://cdn.onesrc.cn/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://cdn.onesrc.cn/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
</ul>
## 其他内容
又有一些链接
<ul class="flinks">
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://cdn.onesrc.cn/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
<li>Baidu</li>
<li>https://www.baidu.com/</li>
<li>https://www.baidu.com/favicon.ico</li>
<li>baidu.com</li>
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://cdn.onesrc.cn/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
<li>一元-ONESRC</li>
<li>https://www.onesrc.cn/</li>
<li>https://cdn.onesrc.cn/uploads/images/favicon.png</li>
<li>onesrc.cn</li>
</ul>
## 结尾内容
这是文章结尾。
!!!
<script>document.querySelectorAll('ul.flinks').forEach(function(e){let a=e;if(a){let ns=a.querySelectorAll("li");let str='<div style="display:inline-block;">';let bgid=0;const bgs=["bg-white","bg-grey","bg-deepgrey","bg-blue","bg-purple","bg-green","bg-yellow","bg-red","bg-orange"];for(let i=0;i<ns.length;i+=4){str+=(`<div class="flink-item ${bgs[Math.floor(Math.random() * 9)]}"><div class="flink-title"><a href="${ns[i+1].innerText}"target="_blank"rel="external nofollow ugc">${ns[i].innerText}</a></div><div class="flink-link"><div class="flink-link-ico"style="background: url(${ns[i+2].innerText});background-size: 42px auto;"></div><div class="flink-link-text">${ns[i+3].innerText}</div></div></div>`)}str+=`</div>`;let n1=document.createElement("div");n1.innerHTML=str;a.parentNode.insertBefore(n1,a);a.style="display: none;"}else{console.log('No such id "flinks"')}});</script>
<style>.flink-item{width:300px;height:100px;position:relative;margin:10px;background-color:#fff;border-radius:3px;float:left}.flink-title{left:25px;top:25px;position:absolute}.flink-title a{font-size:17px;color:#f1f1f1;line-height:17px;word-break:break-all;text-decoration:none;outline:0}.flink-link{right:0;bottom:0;padding:0 15px 15px;position:absolute;text-align:center}.flink-link-text{font-size:12px;color:#f1f1f1}.flink-link-ico{display:inline-block;width:42px;height:42px;border-radius:50%}.bg-white{background-color:#fff!important}.bg-grey{background-color:#f7f7f7!important}.bg-deepgrey{background-color:rgba(0,0,0,.5)!important}.bg-blue{background-color:#6fa3ef!important}.bg-purple{background-color:#bc99c4!important}.bg-green{background-color:#46c47c!important}.bg-yellow{background-color:#f9bb3c!important}.bg-red{background-color:#e8583d!important}.bg-orange{background-color:#f68e5f!important}</style>
!!!直接将上面的内容作为 markdown 文章内容使用即可,其余的我已经处理好。
常见问题
与 ShortLinks 冲突
链接中的 nofollow,_blank 等属性我已经添加好,可以不用担心外链问题。至于冲突,可以通过添加自定义字段 noshort 解决。当然,你如果没有使用 ShortLinks,就可以忽略这个问题了。
显示效果不佳
按照自己的需求,修改代码中的 style 部分即可,思路还是一样的。
效果展示

https://www.onesrc.cn/friends.html
更新历史
2020-07-24: 更新 js 脚本, 将 flinks 从 id 属性换到了 class 属性,以支持多区域友链。
本文由 ukuq 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jul 24, 2020 at 07:18 pm


感谢大佬 白嫖一波 非常美观
串门发现好东西了!!!哈哈哈可以把丑陋的页面修改了
谢谢!,已经用上了
大佬牛逼 太有用了
大佬,我发现有时候几个相近的链接都是同一种颜色,看起来不够好看;另外底色是白色的时候,看不清文字和链接......
这样挺好的,每次随机突出显示几个友链也不错
为什么我403?
不清楚,你问的太含糊了,我解决不了